VS Code
If you use VS Code for development, then you might find the Realtime Themes VS Code Extension helpful. It's a simple theme editor for VS Code that helps you quickly transform the colors on your coding environment using grouped color categories, including Text, Background, Primary, Secondary, and Accent, as you're familiar with on Realtime Colors. You can also adjust syntax colors using this extension.

How does it work?
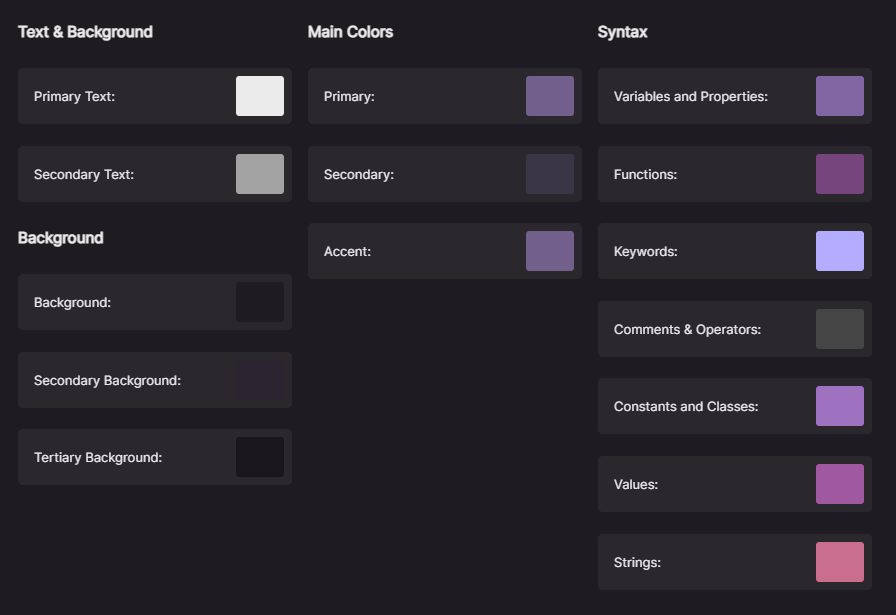
This plugin groups different workbench and editor colors together in a harmonical, yet simple way. Normally, you would have to edit tens of TextMate rules and editor colors for every border and hover effect. With Realtime Themes, you can choose 3 main colors (Primary, Secondary, and Accent) and some neutral Text and Background colors. Plus, syntax highlighting is grouped to make your job easier.
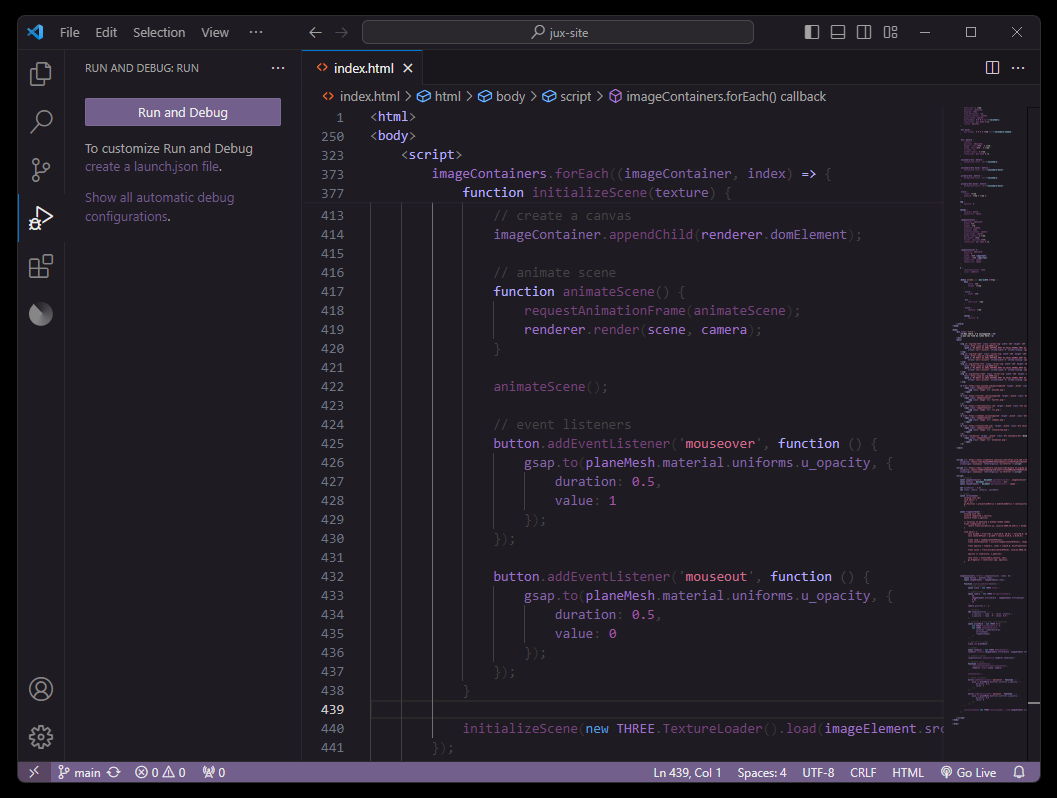
So with the settings visible in the screenshot above, your interface would look like this:

Troubleshoot
Sometimes, certain syntax colors might not be applied. Those are in the cases of specific languages. You can edit those instances manually.
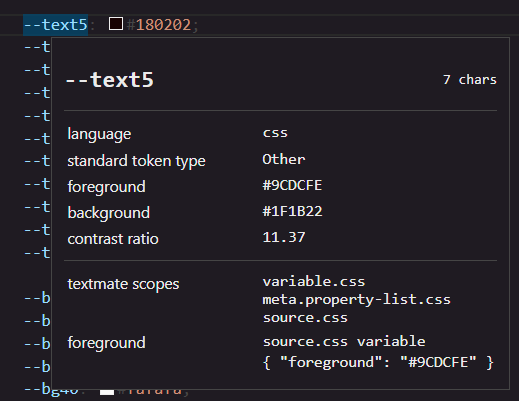
Press F1 and find "Developer: Inspect Editor Tokens and Scopes". Now you can see the specific TextMate rules to edit the colors. More information on TextMate rules and editing them can be found here .

After finding out exactly which TextMate rule you need to edit, or if there's any other part of the theme you want to edit manually, you can open settings.json on your VS Code and find/add the rule with the corresponding colors. More info on that can be found here .
This is only v0.0.5. More features and optimizations to come. If you have any suggestios, feel free to contact me.
Updated on June 8, 2023