Font Setup
Colors are not the only things that deserve to be viewed and tested in real time. Fonts are also problematic when choosing, since dummy texts do not properly show how typography looks like on a real website with real content. If you're forced to read an actual text in the font you're about to select, you might just double-think your decisions.
Note: In v3, the font dropdown will list fonts on your computer along with Google fonts. To access the fonts installed on your device, you need to allow it on the browser prompt after clicking on the font input.
How to use it
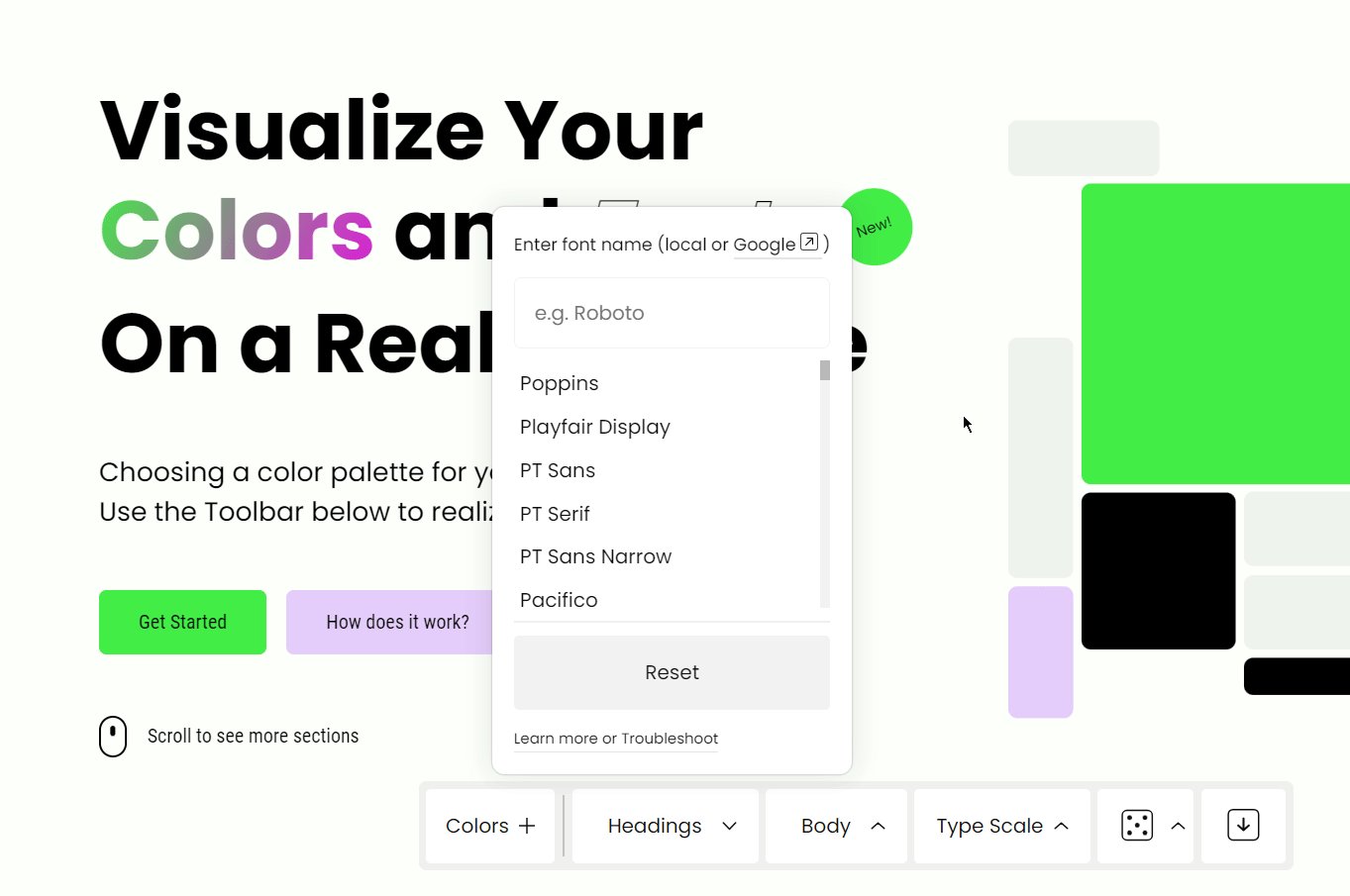
Find the Fonts + tab in the toolbar and click on it. You'll have two options for font setup: Headings and Body Text.
Certain fonts are only suitable for headings and large texts, so you can select different fonts for them.
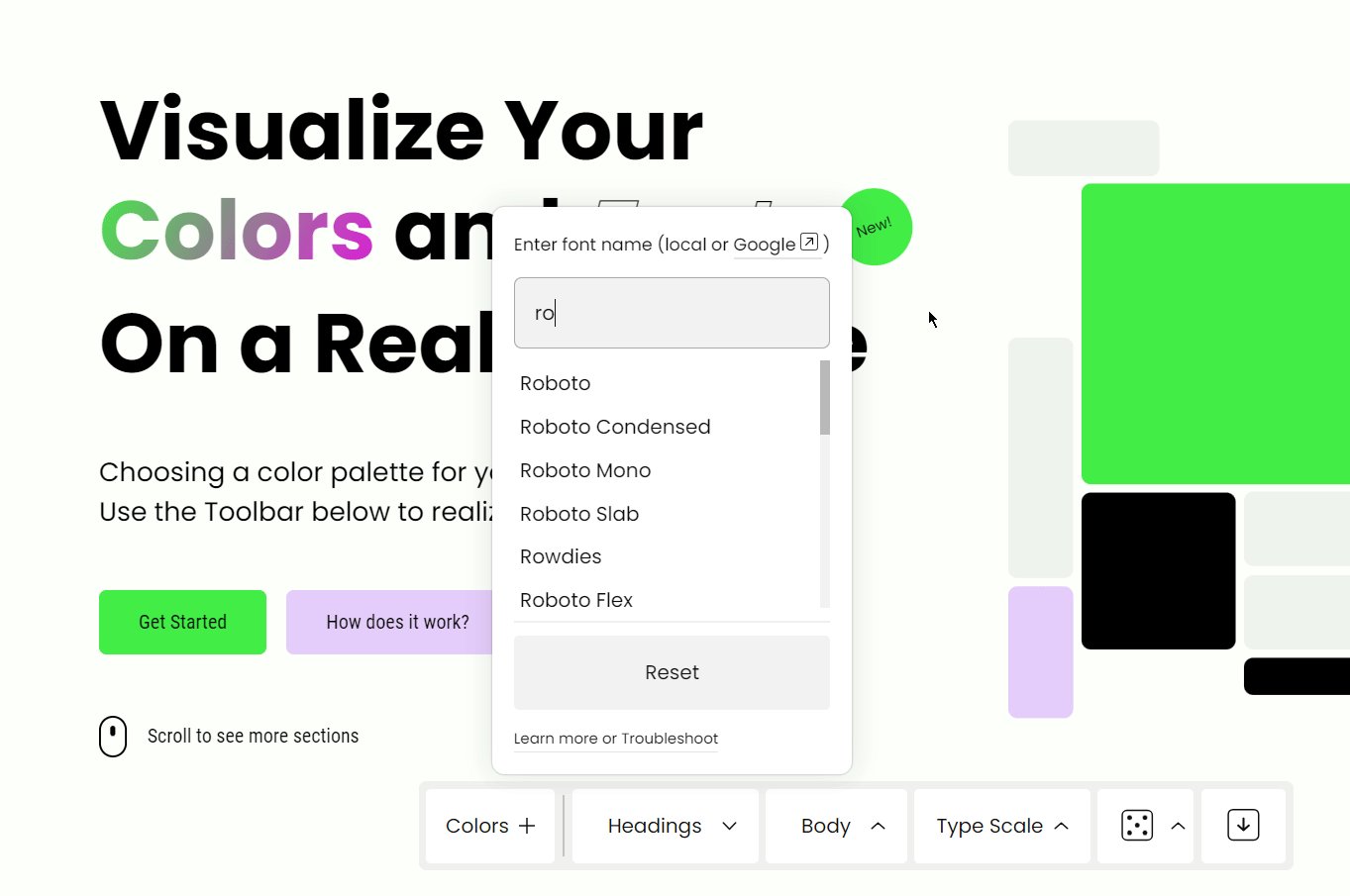
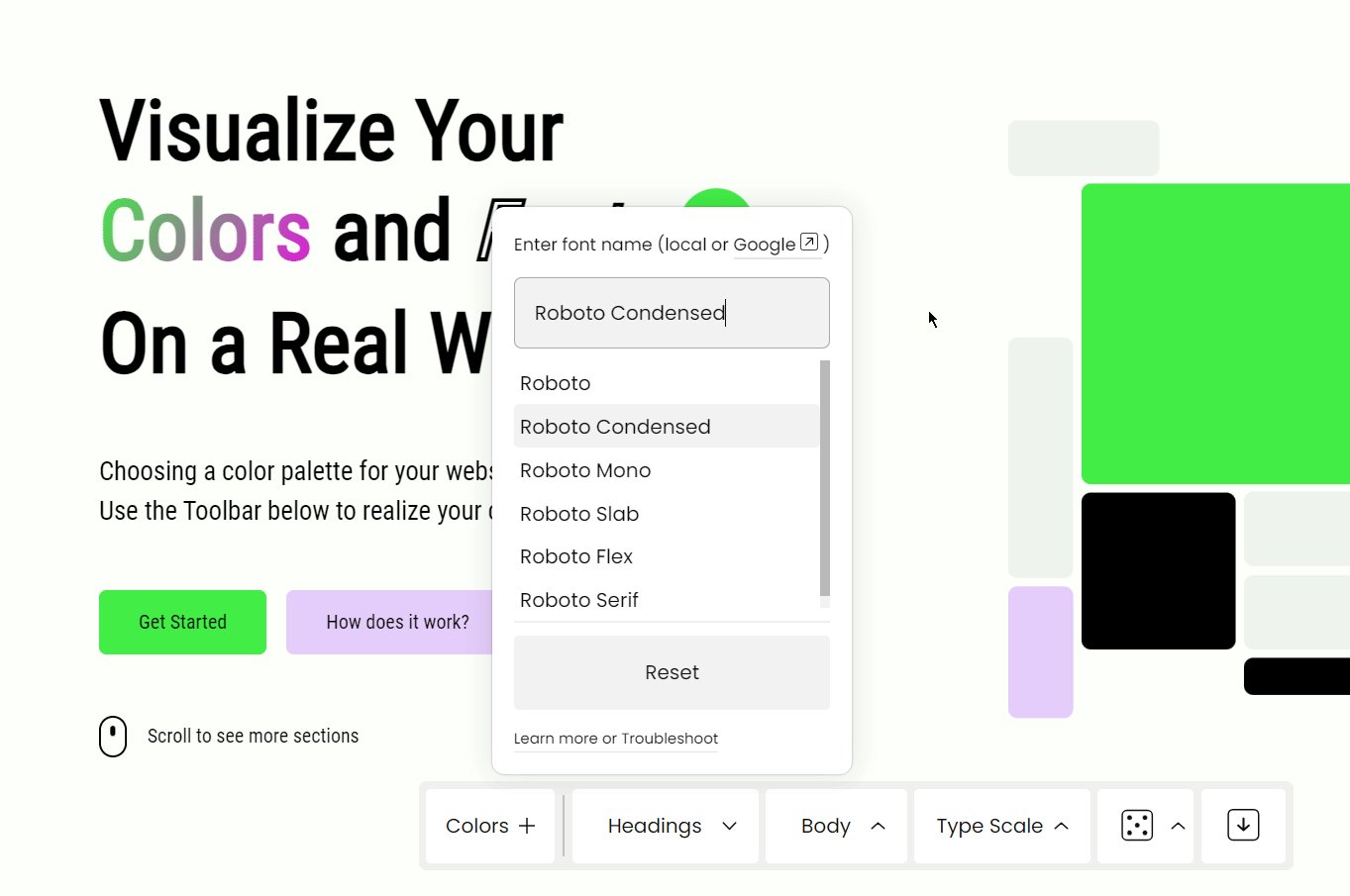
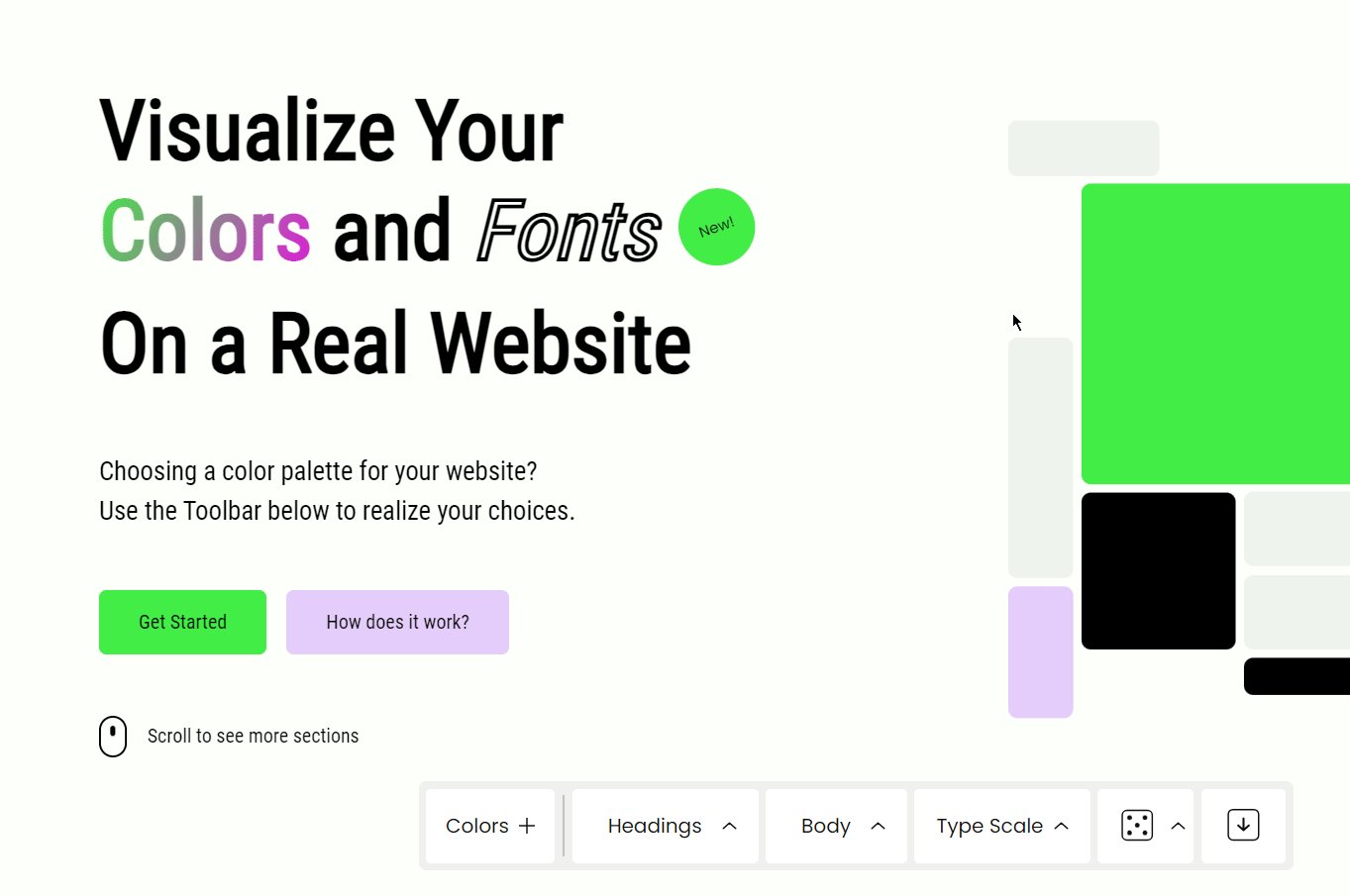
You can select your fonts by typing in a font name from Google Fonts or fonts installed on your device, select an option from the dropdown (if it exists on Google Fonts), and see the text on the site get updated immediately.

Once you're done testing, you can click on 'Reset' to reset the fonts to default.
Randomization
Just like the Colors, you can lock and randomize the fonts, too.
- Select a font type (monospace, sans-serif, etc.) by clicking on the arrow icon right next to the randomization button.
- Randomize by clicking the
Spacebar. - Lock either the heading or the body text to get suggestions for the other one.
Type Scale
Type scale (or typographic scale) refers to the mapping of font sizes with respect to each other. This helps keep the font sizes consistent all across a project.
Using the Type Scale option, you can find the right font sizes for your project and export them along with the font name.
Troubleshooting
Question: I don't want to / can't grant access to fonts on my computer. Will there be a problem?
Answer: Absolutely not. You can continue using the Google Fonts from the dropdown, and manually type in the name of your local fonts. They just won't show up in the dropdown.
Question: Can I import Adobe Fonts or fonts from other sources?
Answer: At the moment, you can only import fonts from Google Fonts or the ones installed on your device. So, if you have an Adobe font (or any other source) installed on your device, you can import them that way.
Question: I shared a link with a font but it's not rendering on the page. Why?
Answer: This could be because the font neither exists on Google Fonts nor in the locally installed fonts. The fonts in the URL need to be installed on the computer trying to access them via the website. Only then will the fonts load. Plus, make sure you check the spelling.
Updated on September 26, 2023