Figma Plugin
One of the best ways to export the selected colors on Realtime Colors is through the Figma Plugin . It's a quick and easy method for designers and developers to apply colors directly on the design and build a design system.

How does it work?
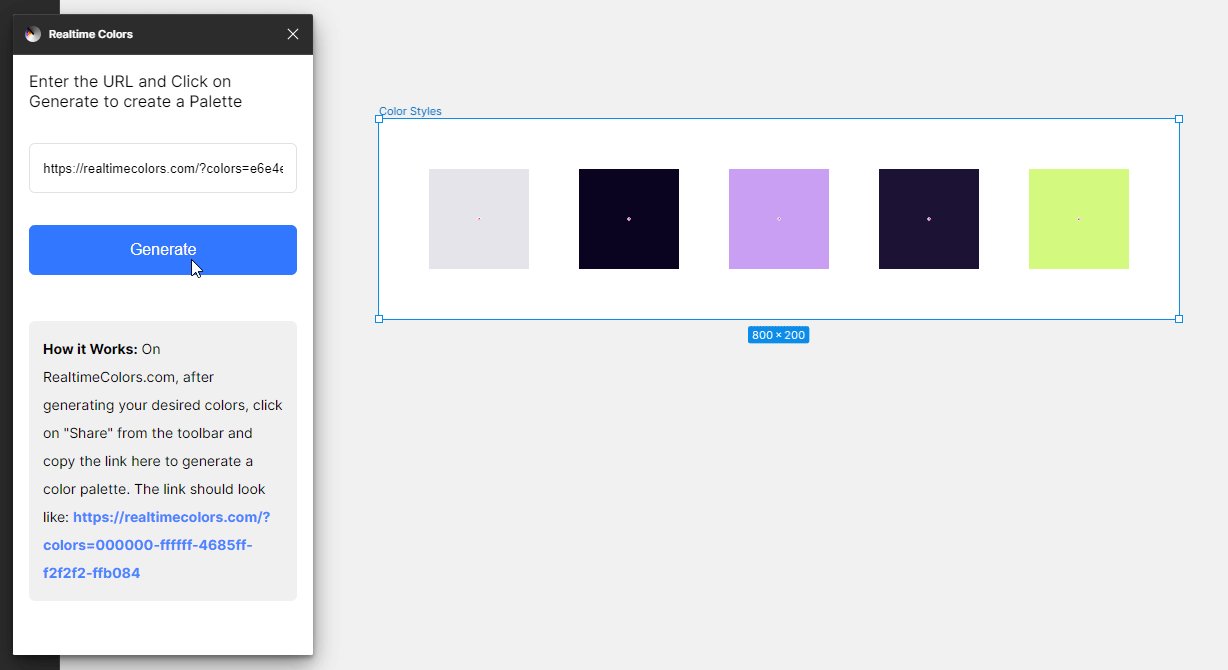
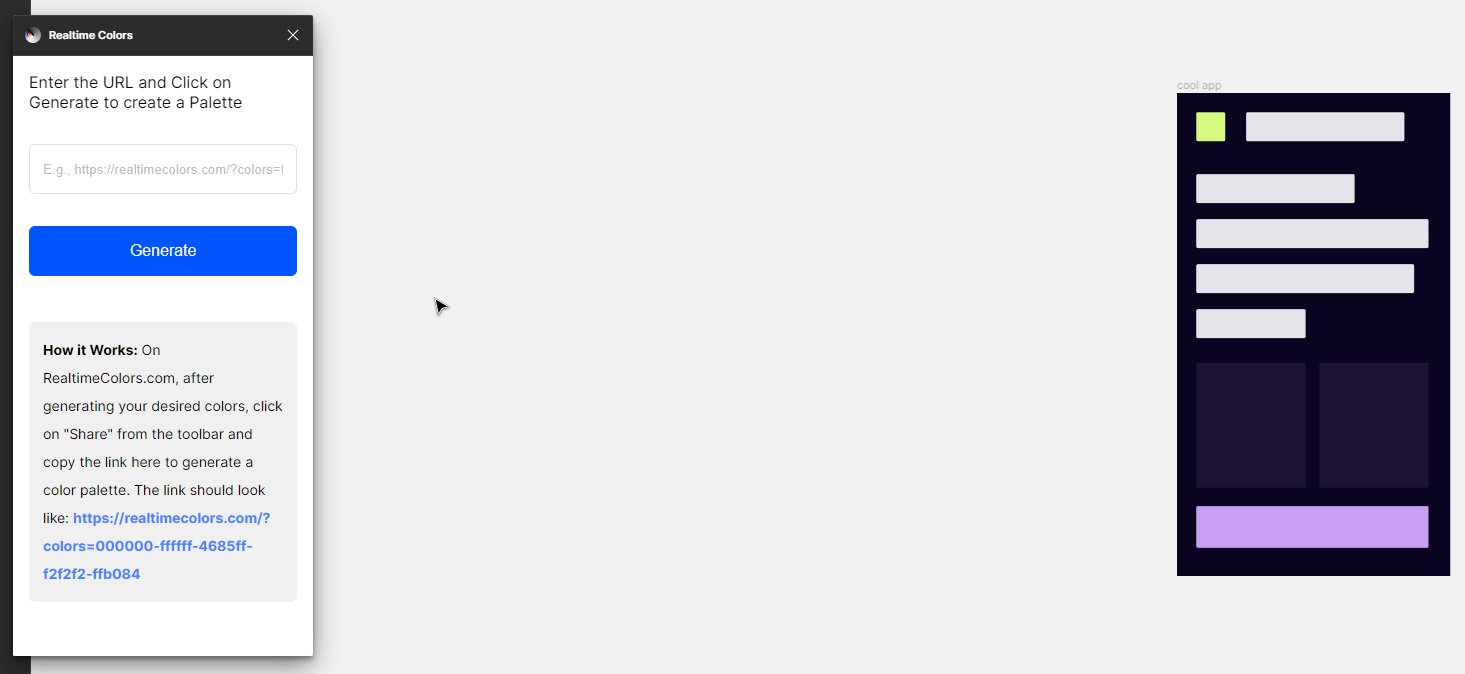
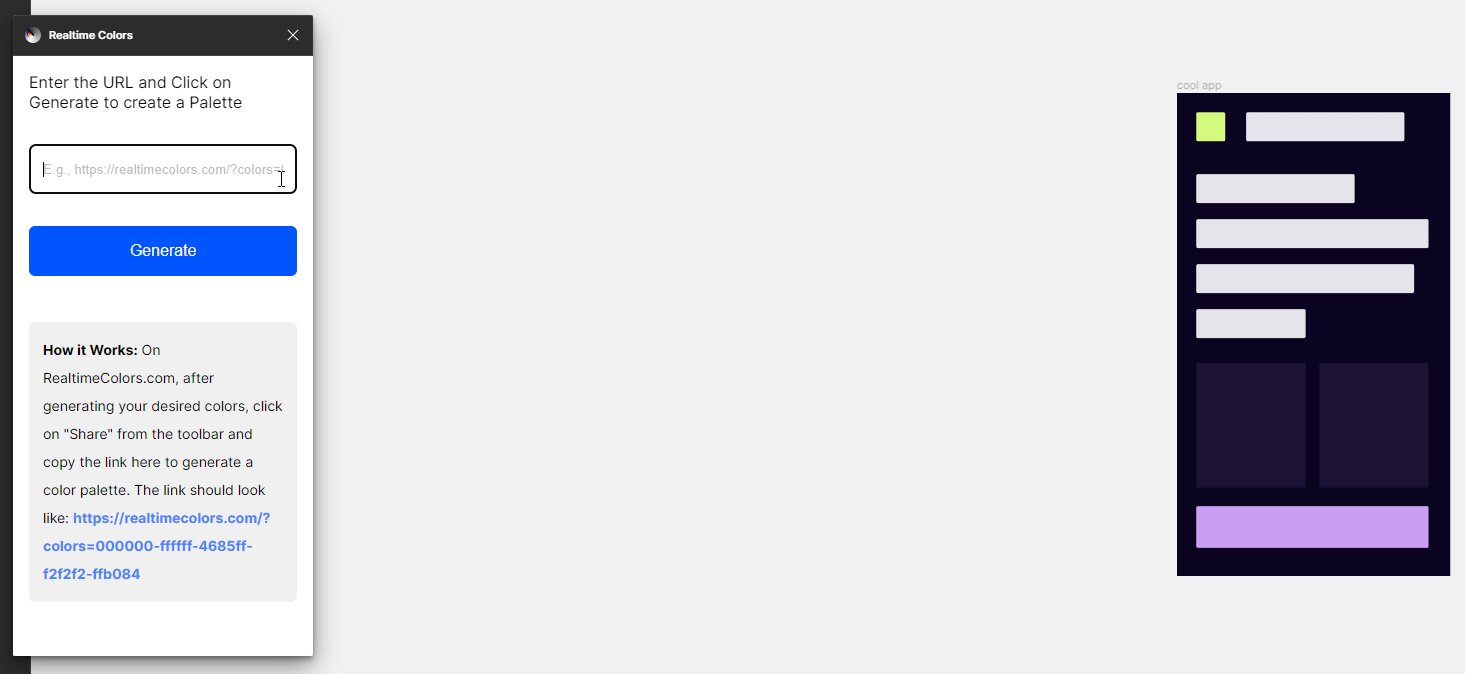
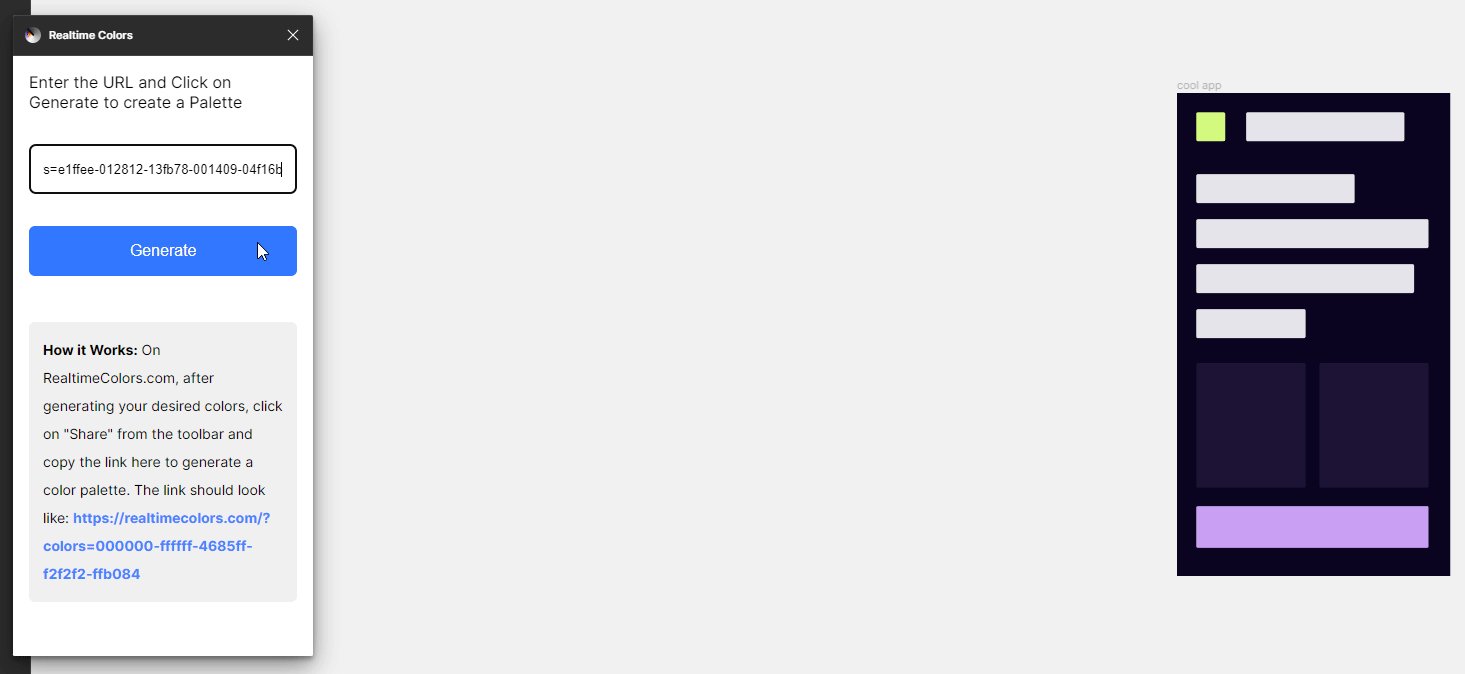
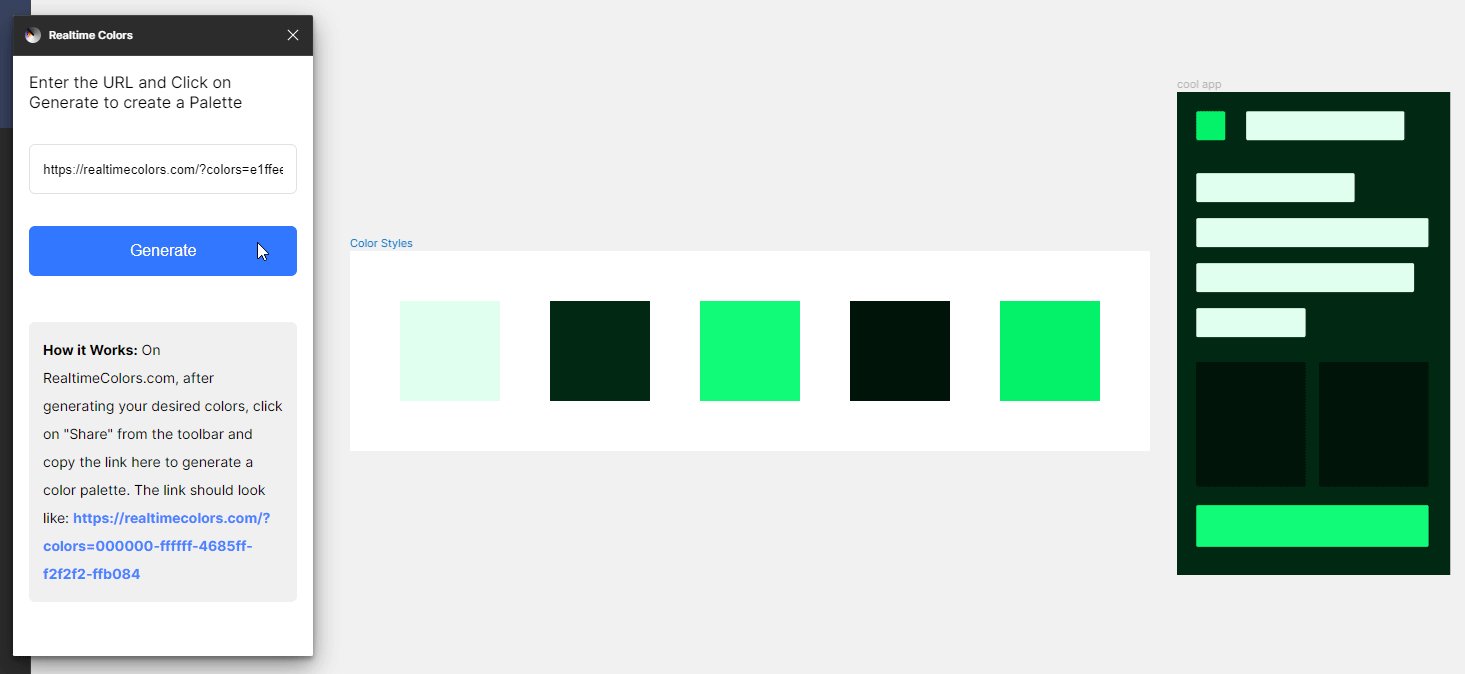
Using this plugin is fairly simple. You can copy the Realtime Colors page URL with your selected colors (use the shortcut Ctrl+S) and paste it in the link input. Then, press Generate and receive a color palette inside a frame named Color Styles.

Color Styles
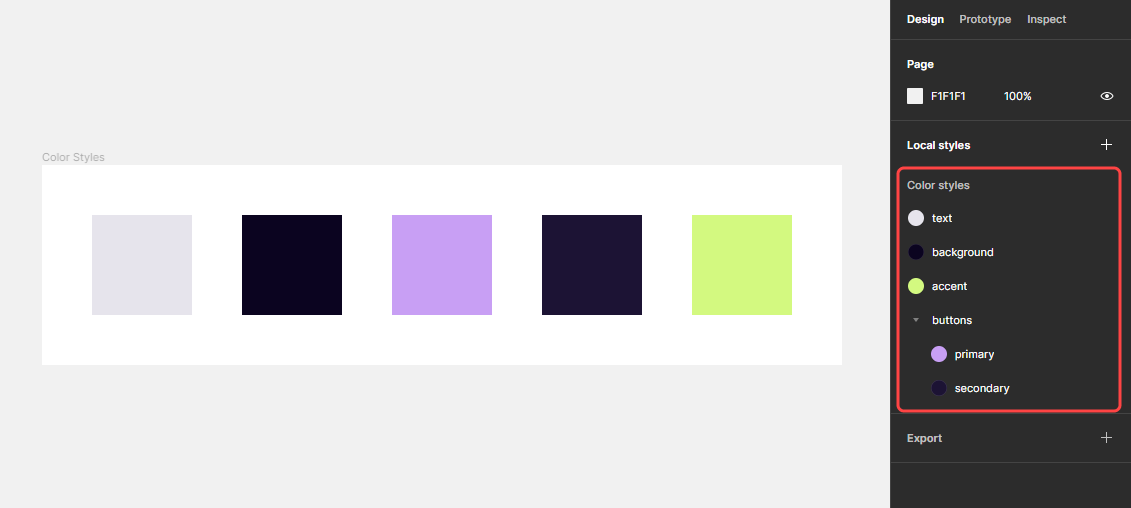
Once you have a palette, you can also see local color styles created automatically in the Figma file. Consider these color styles as reusable assets across your project.
Color styles allow you to:
- Keep the design consistent by using only colors from local styles;
- Avoid re-entering the same color values for every element;
- Choose colors from a simple dropdown;
- Automatically update all the colors with the same color style names across your designs after generating a new set of colors using a new URL.
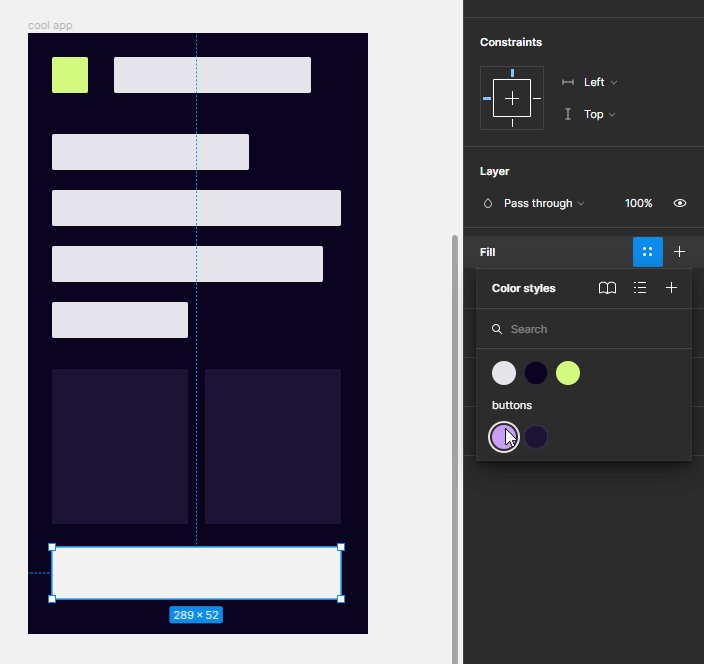
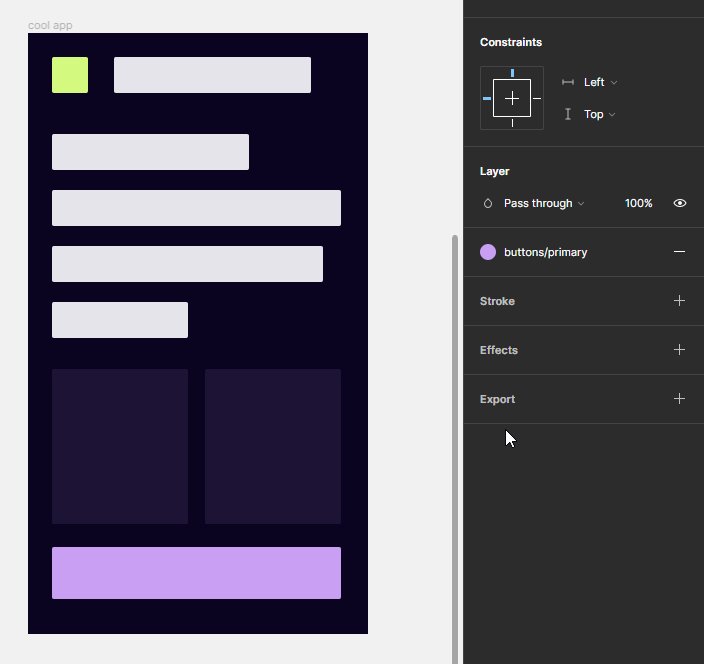
If you want to see the color styles, make sure you're not selecting any element by pressing Esc. On the sidebar, you should be able to see the local color styles.

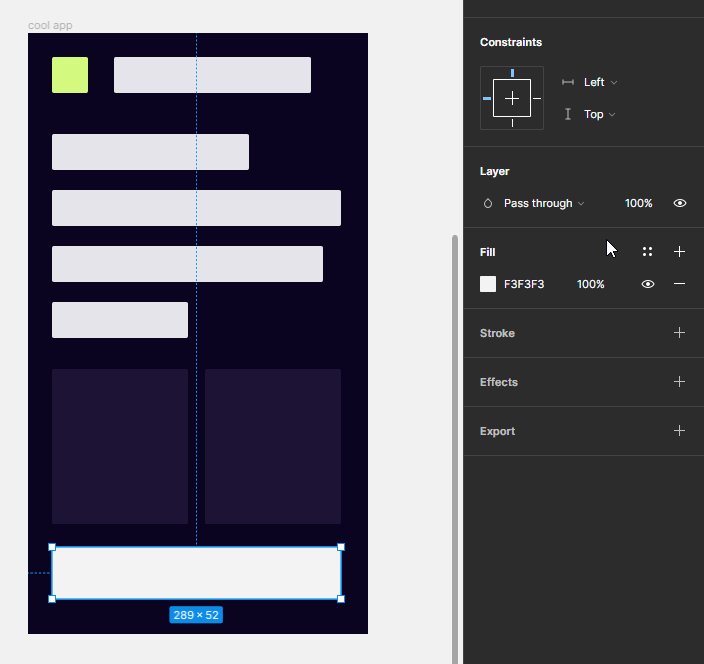
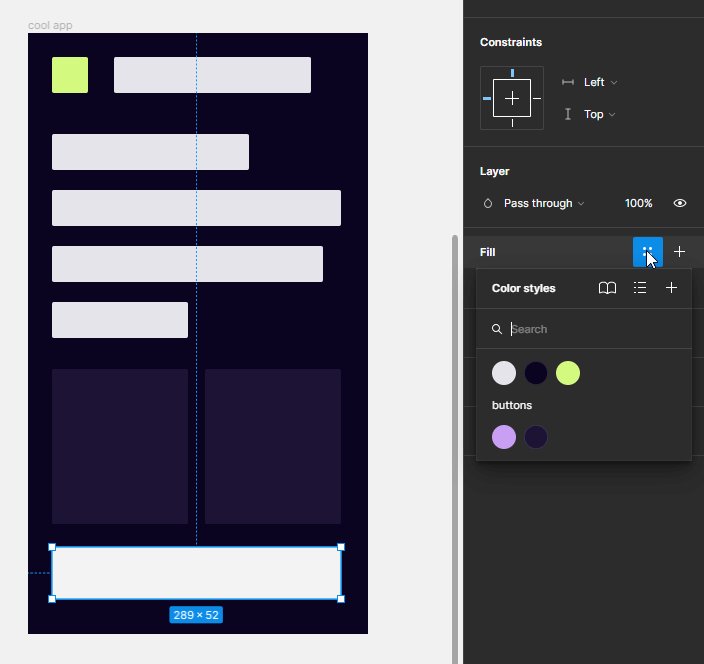
You can use these color styles in your design using the style picker.

Now, you can generate a new palette with a new URL, and all the colors in the design will automatically update.

Learn more about managing, viewing, and sharing color styles on Figma .
Updated on June 8, 2023